This article may contain references to products or services from one or more of our advertisers or partners. We may receive compensation when you click on links to those products or services. Nonetheless, our opinions are our own.
The information presented in this article is accurate to the best of our knowledge at the time of publication. However, information is subject to change, and no guarantees are made about the continued accuracy or completeness of this content after its publication date.

Updated by Albert Fang
Having a responsive website is pretty-much essential in 2022, considering that more than half of the world’s internet users are browsing the web from mobile devices. On top of that, mobile e-commerce spending amounts to around 1/3 of total e-commerce sales worldwide.
This is why most responsible business owners and marketing directors are looking to hire experienced web design agencies to help them create responsive websites.
If you, too, are planning to build a responsive website, you’re probably wondering where to start.
You might already have a desktop-focused site, and you’re interested in making it more mobile-friendly, or you want to build a responsive website from scratch.
Whatever the case, you’re in the right place. This guide will cover the steps to making such a website and some of the most common mistakes to avoid in the process.

10 Steps to Take to Make Your Website More Responsive
Without further ado, let’s take a look at the ten most effective techniques you can use in your website development process to create a more responsive, mobile-friendly site. If you don’t have experience with web development you can hire a web development agency or you can check here to find a specialist that can assist you in the process.
Install a Responsive Theme
We’ll start with a quick fix. This is probably not the best option if you already have an established website, but installing a brand-new responsive theme is the easiest way out of this entire problem if you’re just getting started or have a low-traffic site.
Changing your theme is quite simple if you’re on WordPress (or any other AI website builder, for that matter).
Head to your WP dashboard and find the Install Themes section under Appearance > Themes. Type “responsive” into the search bar and watch the palette of options open up before your eyes.
You now have access to all of the responsive themes in the WordPress database. Choose the one you like best, install it, and you’re nearly done.
All that’s left to do is check that your new theme works and looks equally great on all types of devices and screen sizes. If you’re in a pinch, you can leave it here, but we still recommend going through the rest of the tips presented below to be sure everything is as optimized as it could be.
Mobile screens are a lot smaller than desktop or laptop screens. You heard it here first. All jokes aside, people often fail to consider this fact when designing their menu options.
You can afford to make your desktop website’s menu extensive with lots of detailed options, but this could complicate things on mobile. You don’t want your users to have to pinch-zoom or scroll left and right to see all the available choices.
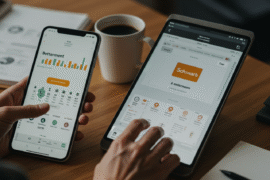
Try to keep everything concise so it can fit within the viewport. Here’s how Domino’s Pizza applied this concept in the design of its responsive site.
The typical sidebar is useless on most mobile websites as well. It gets pushed down to the very bottom, so it is barely ever used. Your best bet is to conceal the sidebar and make it accessible via a hamburger-style button (see below).
Keep Your Forms Short
It’s important to get as much information on your visitors as possible, but not at the expense of user experience.
Consider all the forms you might have on your website and think about how you could make them shorter and snappier, mainly for your mobile users.
Desktop users will likely have no problem with longer forms since they are easier to navigate and fill out on a large screen using a keyboard and mouse. However, this is not the case with tablets and smartphones.
Look at each line of each form on your site and evaluate whether you really need it.
For example, you don’t need users’ phone numbers and home addresses if all you need is for them to subscribe to your mailing list. Similarly, you should avoid collecting extra information on checkout pages — get the customer’s shipping and billing info and let them go.
In fact, long and complicated checkout is among the most commonly cited reasons for shopping cart abandonment.
Make Your CTAs Pop
The next step isn’t as focused on the user experience as the previous ones but has all to do with your conversion rates. If you want your responsive website to be effective on mobile, you’ll need the CTAs to jump off the screen.
That said, you should also keep in mind that you’re dealing with smaller screens here, so try not to overwhelm your users either. It’s a fine balance, but sticking to one CTA per viewport is a good rule of thumb.
Consider what you’re trying to achieve with each page. Are you trying to get your visitors to buy something? Do you want to increase your social media presence? Are you pushing to increase your subscriber count or trying to get more downloads of your e-book?
Whatever your goal is, the CTA needs to focus on it primarily. Also, you need to make sure it is easy to spot and that the user knows what you want them to do within a second or two.
Include a Search Bar
This step is closely related to the second one in the sense that both this and the simpler menu help users navigate your website more quickly and efficiently.
If you offer a wide range of products and services, it may be impossible to categorize them all in a way that makes sense to every single user. However, if you were to add a search bar, you could make it easy for your customers to find exactly what they’re looking for in a heartbeat.
Once you add a search bar to your site, don’t forget to encourage your visitors to actually use it. This will reduce the need to rely on complex menus and categories and make navigation a breeze.
Too much complexity kills conversions, so it’s always a good idea to keep things as simple as possible.
To see the necessity of this feature for e-commerce websites, in particular, one need only look at Amazon. The industry giant sells over 12 million products through its store. Yep, you read that right.
So, if Amazon’s customers can find what they’re looking for in an ocean of products using a search bar, your prospects should have no problem finding what they need.
Make Customer Service Easy to Reach
No matter how much time and work you put into making your website responsive, quick, and user-friendly, some people are bound to run into problems. It’s all part of running a website, so the key is to react to these issues quickly and effectively, helping visitors find solutions.
One of the ways to do this is to make customer support contact information clearly visible in all sections of your website, on both desktop and mobile.
Show the relevant phone number and email address on every page of the site, but also make sure to respond to customers on social media. An increasing number of consumers are taking to Twitter, Instagram, LinkedIn, and other social networks to voice their concerns, and you should be there to offer an apology if one is warranted, as well as provide your side of the story.
Live chat is another increasingly popular option for business websites. It allows your customer support representatives to help multiple people simultaneously and also opens up the door to chatbots, which can be tremendously helpful when it comes to responding to frequently asked questions.
The whole idea is to solve problems as fast as possible and provide a customer experience like no other.
To see the value of this, all you need to do is put yourself in the shoes of a frustrated customer. If they can’t reach your customer service team for help, they’re not likely to return to the site and might even share their negative experience with their friends or family.
Think About Finger-Friendly Design
Navigating a website from a laptop or desktop computer is a breeze. We’re all used to scrolling down pages using our mouse wheel or clicking on the different menu options using the cursor.
Browsing a site using your thumbs is an entirely different beast and one you need to keep in mind during the web development process, and all of the top UX agencies understand this.
First of all, you need to make the buttons large enough to be easily tapped by even the chubbiest of fingers. You also want to make sure that there’s enough space between the buttons so people don’t keep accidentally choosing the wrong options.
Another thing to be mindful of is the placement of the elements. Although a phone’s screen is entirely interactive, end-to-end, our thumbs tend to do most of the work, so certain areas of the screen are much easier to reach than others.
Qian Fei of Alibaba defines this as the “Comfort Zone.” In essence, the bottom and top right corners are the least accessible for right-handed users, but the corners on the left are also becoming difficult to reach due to increasing screen sizes.
The image below shows the best button locations for a mobile viewport. As you might imagine, the corners should be avoided since people tend to have trouble reaching them with their thumbs while holding a smartphone.
Get Rid of Pop-Ups
Eliminate pop-ups on your responsive site. Not only will this help with the loading times and overall snappiness of the site, but it will improve the user experience. This might surprise you, but people aren’t huge fans of pop-ups at the best of times — at the worst, they consider them hugely annoying.
Given that pop-ups aren’t particularly popular on desktop, you can imagine that they’re even more notorious on mobile, primarily because they tend to pop in at the worst possible moment and are quite difficult to close.
Below is an example of a pop-up that can’t be closed without signing in. I’m sure you’ll agree that this is an unpleasant thing to run into regardless of the type of device you’re using.
But even if a pop-up can technically be closed, it can be a huge nuisance on mobile. People mostly use their thumbs to operate their smartphones, as we explained above. The problem with pop-ups is that the small “x” that you need to tap to close them is a) too small and b) positioned in one of the less accessible corners of the screen.
If you use your smartphone to browse the web a lot, you’ve probably had the frustrating experience of tapping on an ad by mistake while attempting to close it. It’s safe to assume that you didn’t enjoy this experience, and you might even have decided not to use the same website again. That’s what we’re trying to avoid with your responsive site.
The simplest way to ensure something like this never happens to your prospects is to remove pop-ups altogether and find other ways to promote whatever your pop-up was designed to advertise.
Keeping a few essential pop-ups on your site is also an option, as they serve a purpose in some scenarios. For example, pop-ups can be a great way to collect email addresses for your newsletter. However, you’ll have to diligently test the user experience to see if they’re worth keeping.
Many free plugins and cheap add-ons work great on a desktop screen but completely fall apart on a mobile device. They can be difficult or even impossible to close. Unsurprisingly, this results in visitors leaving never to be seen again.
Reduce the Amount of Text on the Screen
Avoid large blocks of text on your website, as these can ruin the user experience on mobile. Obviously, you’ll need to communicate some information to your visitors, and for that, you’ll typically use the written word, but try to keep your paragraphs and sentences as short and concise as possible.
It is difficult to read and process large blocks of text. Remember, a five- or six-line paragraph on a desktop computer can be a dozen lines long on mobile.
A well-formatted copy will keep the readers focused on what’s important. It can help make the most important elements of the content stand out, which is a great way to present the benefits and features of products, for example.
Keep It Snappy
Regardless of the changes you implement to your website, you’ll need to prioritize loading speed.
According to research, if a mobile website takes longer than three seconds to load, 53% of users will abandon it. These bounce rates increase proportionately to the load times (see below).
Simplifying your design is the quickest and best way to shorten your loading times. This shouldn’t be an issue assuming you’ve followed all the other principles outlined in this guide.
In short, you should do your best to eliminate flashy animations and unnecessarily high-resolution images. The simpler your website, the quicker it will load.
Conclusion
If you’re not optimizing your website for use on a wide range of devices in 2022, you’re missing out on a lot of traffic. Any self-respecting site needs to be accessible from mobile devices in this day and age. To build one, you’ll need to understand the basic design principles presented above.
Mobile users have the future of the internet in their hands (quite literally), so you’ll need to keep up with the trends and prioritize this user base. A website that caters to users on every platform does not guarantee high traffic and top-notch conversion rates, but it is a huge step in the right direction.
Even if you make a perfectly optimized responsive website today, it may not do the job tomorrow, as mobile devices continually change and evolve. Therefore, you’ll need to keep testing and tweaking as needed. The key is to keep your mobile users on your mind whenever you consider any changes.

Reviewed and edited by Albert Fang.
See a typo or want to suggest an edit/revision to the content? Use the contact us form to provide feedback.
At FangWallet, we value editorial integrity and open collaboration in curating quality content for readers to enjoy. Much appreciated for the assist.
Did you like our article and find it insightful? We encourage sharing the article link with family and friends to benefit as well - better yet, sharing on social media. Thank you for the support! 🍉
Article Title: How to Build a Responsive Website in 10 Easy Steps
https://fangwallet.com/2022/04/13/how-to-build-a-responsive-website-in-10-easy-steps/The FangWallet Promise
FangWallet is an editorially independent resource - founded on breaking down challenging financial concepts for anyone to understand since 2014. While we adhere to editorial integrity, note that this post may contain references to products from our partners.
The FangWallet promise is always to have your best interest in mind and be transparent and honest about the financial picture.
Become an Insider

Subscribe to get a free daily budget planner printable to help get your money on track!
Make passive money the right way. No spam.
Editorial Disclaimer: The editorial content on this page is not provided by any of the companies mentioned. The opinions expressed here are the author's alone.
The content of this website is for informational purposes only and does not represent investment advice, or an offer or solicitation to buy or sell any security, investment, or product. Investors are encouraged to do their own due diligence, and, if necessary, consult professional advising before making any investment decisions. Investing involves a high degree of risk, and financial losses may occur including the potential loss of principal.
Source Citation References:
+ Inspo